The Importance of Mobile Game UI Design Guidelines
Mobile games are everywhere these days because almost everyone has a device to play them whenever they want. The experts of the BandurArt team believe that the most significant part of any handheld-ready game project is the best mobile game UI design.
The quality of the user interface can either make a game awesome or disappointing. If it’s smooth and intuitive, the players should stay hooked. If it’s clunky, they will skip the game.
Humbly, we want to become part of your free education on such an important theme as mobile game UX/UI design and related features. Aim to make your game project easy to understand and play – the games should be fun to play after all!
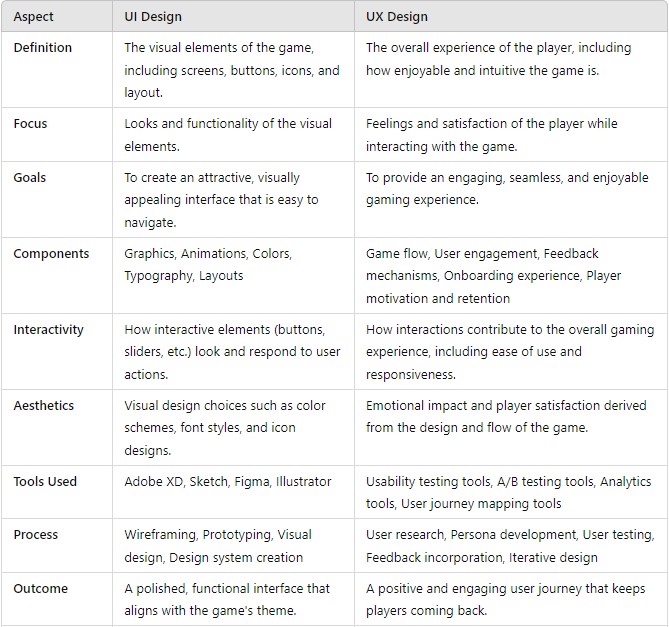
What Is the Difference Between Mobile Game UI and UX Designs?
Despite the common principles and having the profession of a UX/UI designer, these aspects have multiple differences and nuances.
UI refers to User Interface – the visual frame of a game. It includes buttons, menus, and icons that gamers can view and interact with.
User Experience, or UX for short, refers to the ease and enjoyment one gets from using a particular user interface, UI. In the context of gaming, it signifies the general experience players encounter as they move through the game.
Both of these aspects are important, they can’t exist without one another. A smart UI will attract players, but if it’s difficult to use they will become easily frustrated. A smooth UX keeps the players interested and encourages them to return to the game even if it has simple UI elements.

You can also discuss the nuances and differences between these elements on the Reddit UI thread.
The Most Important Mobile Game UI Design Guidelines
You can’t start the mobile game UI development without following the basic guidelines with the UX aspect in mind. Even if you want to create a specific art style, some guidelines can’t be ignored at this point.
1) Platform Guidelines:
- iOS. Apple’s Human Interface Guidelines, which concentrate on simplicity and clarity, suggest high-quality visuals with intuitive navigation and touchy controls. Utilizing native iOS components like tab bars or navigation bars guarantees uniformity among various applications;
- Android. Google’s Material Design directions are about keeping things uniform for every device. They suggest bold colors, animations that respond well, and a layout based on grids. Android also promotes floating action buttons and other special UI components;
2) Accessibility Aspects to Follow:
- Readability. Consider using large, legible fonts. Take care of sufficient color contrast between text and backgrounds. Avoid relying solely on color to convey information; use symbols and text as well;
- Navigation. Design intuitive navigation that’s easy to follow. Include options for voice commands and screen readers. Make sure the touch targets are large enough for easy tapping – these are the basic mobile game UI patterns;
3) User Testing Methods
- Beta Testing. Make a beta version of your game accessible to specific users. Get their input on the UI’s working and ease of use;
- A/B Testing. This method involves trying out various versions of your UI on different user groups to determine which one works more effectively;
- Usability Testing. Watch users play your game, see where they have difficulties or feel lost;
The mobile game UI testing process should become a regular thing for you. To make a smooth and user-friendly UI, we must keep trying different things and improving them according to the feedback from users. If you follow these rules, it will help you well in making the best mobile game UI design.
Key Components of Mobile Game UI Design
Surely, complex mobile games have many UI components to think about. Hundreds of YouTube tutorials offer detailed explanations of all these components so you can get the proper mobile game UI inspiration and understanding.
Main Menu UI
Firstly, the main menu is like an entrance point for players. It creates the initial feeling and sets up everything in the game. A good mobile game menu UI design needs to be both easy to understand and visually attractive. Keep the main menu in harmony with the game’s general style. Use steady fonts, colors, and graphics.
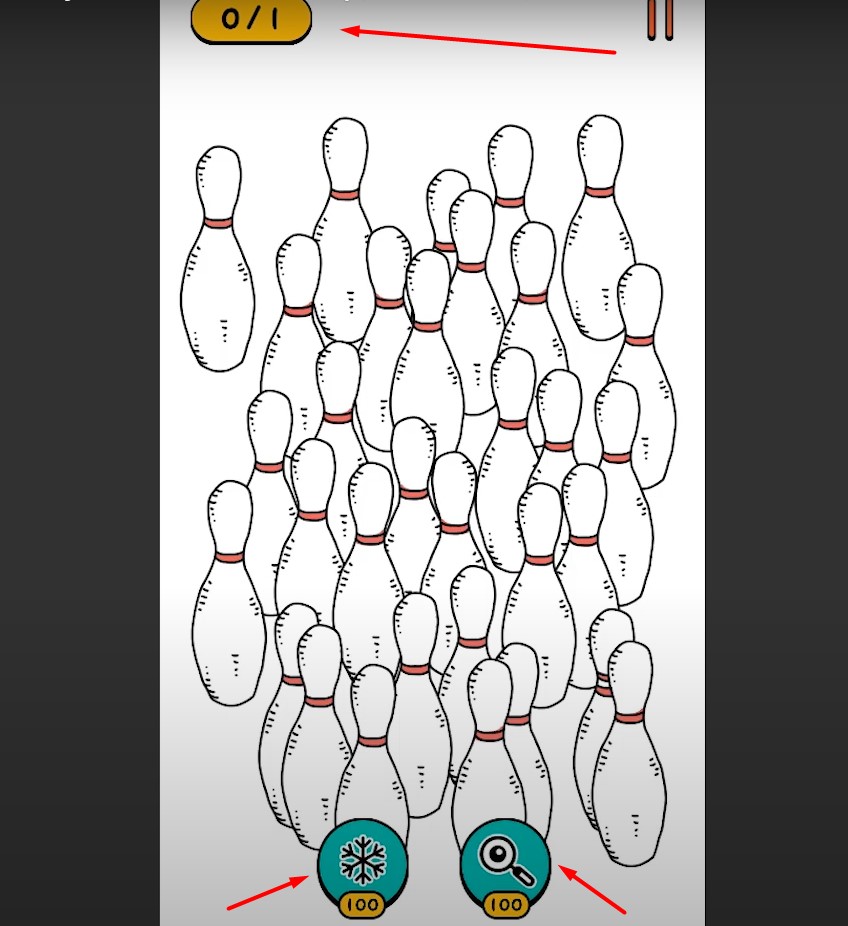
In-game HUD (Heads-Up Display)
The HUD should provide the important details without disturbing the game experience. It is very important to balance the popping-up information with getting into the game. Consider making the HUD elements with semi-transparent backgrounds so they don’t obstruct the game view.
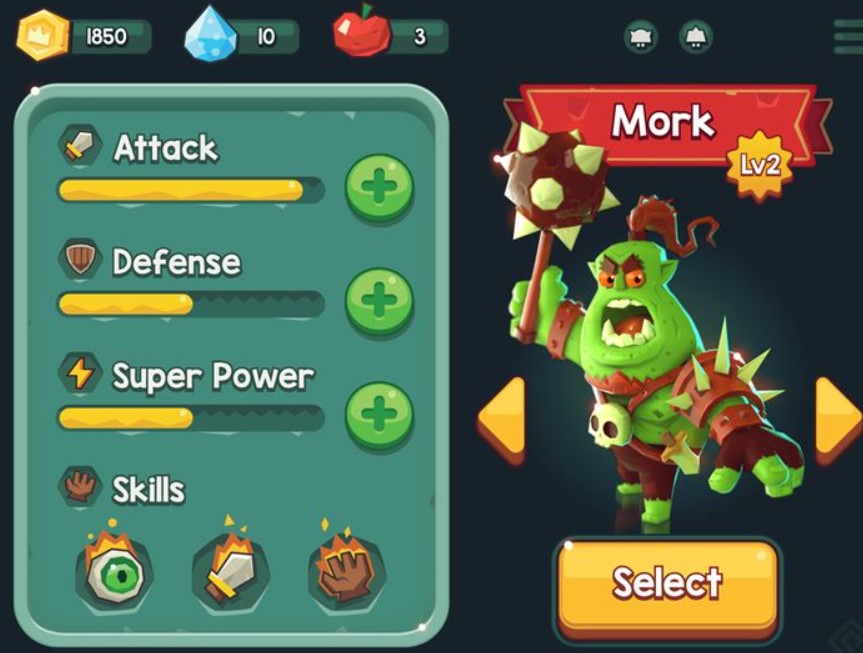
Inventory UI
A good inventory system, particularly for games that have numerous items, should be well-arranged and easy to use. Group items into categories (e.g., weapons, potions) to make navigation easier. Use a grid layout to show items in an organized manner. Make sure every item has an icon and label that’s easy to understand. Implement drag-and-drop functions for moving items within the inventory or equipping them. Provide detailed information about the items when players tap or hover over them.

The most common elements of the mobile game inventory UI development:
- Health Bars. Clearly show player health with a bar or hearts;
- Score. Display the player’s current score in the right or left upper corner;
- Timers. Use countdowns or progress bars to show time limits or cooldowns;
Shop UI
A user-friendly and visually appealing mobile game shop UI design can improve the player’s experience in buying items, leading to more sales within the game. You should group the items into categories and use a grid or list layout for simple searching. Additionally, use the banners or icons to highlight special offers and new items. Display the prices and currency types most understandably. Avoid any confusion regarding costs. Give the feedback directly after a purchase, like a message saying “Your order is confirmed” or an animation showing the purchase being completed.
Mobile Game Joystick UI and Controls
Top-notch touch controls are very important, particularly for mobile games that demand from players quick reactions. Confirm the virtual joysticks answer quickly and do not delay. Consider changing the joystick’s sensitivity settings until the players tell it is perfect during tests. Also, change the controls to match the type of game. For instance, use tapping to move in strategy games and double-stick controls for shooting games.
The BandurArt experts perfectly understand these guidelines and elements to provide some of the best mobile game UX/UI services out there. Let’s collaborate and share our experiences to make handheld and portable games better!
Is It Worth Using a Pre-Made Mobile Game UI Template?
Freelancers and independent mobile game UI designers offer multiple pre-made templates for small studios and solo game developers who don’t want to learn UX/UI design in addition to programming languages. Surely, such an approach can save you time and money, but you ought to learn how to choose these templates to prevent the disappointment of your future gaming audience.

The mobile game store with U I assets has to offer the efficient design of all the buttons, icons, menus, etc. These elements have to maintain a consistent style throughout your game, for a polished look.
Also, the templates give you a firm starting point, but they also allow for alterations that fit your unique requirements.
What Are Some of The Best Game Mobile UI Examples?
Luckily for gamers hundreds of developers correctly design and implement mobile game UI concepts into their projects. You can get inspired by looking at and playing these games on your smartphone or tablet.
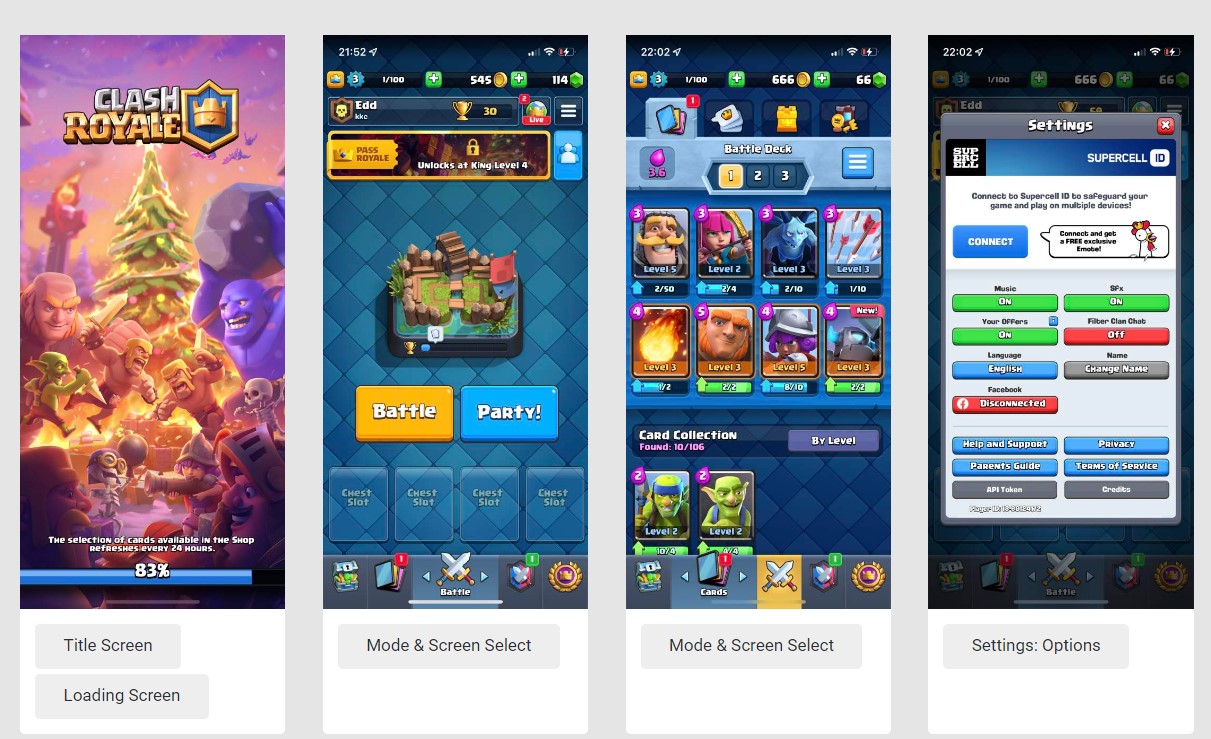
Clash Royale
The UI of Clash Royale was built by Supercell. It is simple to navigate and visually appealing. The project’s mobile game main menu UI design has clear buttons for important actions like starting battles, managing clans or going into the shop. The colors are vivid and the lines are so neat, making it easy to navigate after launching the game. The icons are easy to find and tap, while their arrangement stays consistent across the game.

While you play, the HUD is simple and gives all the necessary information. The important parts like player health, elixir numbers, and timers are shown without blocking the battlefield sight.
Candy Crush Saga
The main menu of Candy Crush Saga, which the King studio created, has an amusing and vibrant UI that matches the game’s target audience. The animated parts and lively colors make this menu playful and light-hearted.
The map of each level is like a puzzle filled with candies. Every level’s goals and moves are revealed clearly, helping players to know their targets.
While you are playing, the HUD serves as a counter for moves, a tracker of score, and icons for boosters. These parts are nicely mixed into the screen design, giving important details without being too much in the way of playing the game.
The BandurArt team highly recommends visiting the huge database of game UI/UX screenshots for inspiration. You can find almost any mobile video game UI asset on this website. Make sure to check it out but do not become a dull copycat, think of your interface concepts.
What Makes a Great User Interface of a Mobile Game UI Design?
Summing up our comparison of these two examples, it is worth checking the key principles of creating the game UI for mobile projects.
They are simple to learn and follow, just be patient enough to implement these principles in your project:
Simplicity and Clarity
Both games focus on simplicity for their mobile game UI design. They use clear icons and menus that are easy to understand. The UI elements help players move through the game title without any confusion. The simple style of the user interface improves the user experience and makes it easier for many people to play these games.
Consistent Design Language
A clear design language is seen in both games. From the main menu to the inside game HUD, elements keep a steady style and layout. This uniformity helps players comprehend and adjust to fresh attributes as they move forward in the game.
Visual Appeal
The look of a game matters a lot. For example, the already mentioned Clash Royale has bright colors and neat graphics while Candy Crush Saga uses a playful, colorful simple mobile game UI design. These styles draw players in and make them feel part of the game world.
Informative Yet Unobtrusive HUD
A good HUD gives necessary details to the player but it should never confuse a gamer. The games have to be balanced, with clear signals about the character’s health, resources, and mission points while also keeping the main task area neat and tidy.
Frequently Asked Questions About Mobile Game UI
- What are free legal sources for mobile game UI assets?
You can find free resources for mobile game UI design on several platforms. UIUX Repo offers a free UI kit specifically for mobile games. While Freepik provides over 100,000 free graphic images and assets.
Also, the vast designer-friendly Figma Community hosts a free game UI kit for young game developers. Additionally, Vecteezy offers a vast collection of royalty-free vector graphics, while Adobe Stock provides thousands of royalty-free stock images and videos.
- What are the latest trends in the mobile game UI niche?
The game UI design for mobile devices constantly evolves. In 2024, most indie developers use the minimalist mobile game UI concept and flat design. These styles concentrate on simplicity, clearness, and functionality to create an intuitive user experience.
You may have come across some of the games made with the modern flat-style mobile game UI design – the Monument Valley series, Alto’s Adventure games, etc.

Another popular trend is creating cozy, cartoonish titles with basic, low-key but cute mobile game UI design – think of Animal Crossing games or Neko Atsume.
- What are the most useful resources for mobile game UI designers?
Figma, a design tool that lives on the cloud, is liked by UI and UX designers because it’s simple to use, offers real-time teamwork features, and has vector networks and components for a more flexible process. Most premade kits include the universal Figma mobile game UI design templates.
Sketch is known for its friendly interface and strong vector-editing characteristic that makes it very popular among UI/UX designers. This software has elements like symbols that can be reused, as well as extensive support for plugins.
Adobe XD as part of the Adobe Creative Cloud suite does well in making interactive prototypes and wireframes. It also provides smooth integration with other Adobe products which is important for mobile game UI development.
- What are the best books about mobile game UI/UX design?
There are many expert books if you prefer reading in addition to watching video tutorials. The BandurArt team recommends such books as “The Elements of User Experience” by Jesse James Garrett and “Don’t Make Me Think” by Steve Krug.
Conclusion
The mobile game UI design is an essential part of any handheld game project. Hopefully, our guide and tips on that matter help you to move in the right direction. It’s like a connection between your game and the people who play it, making their experience pleasant and easy to understand.
A good UI keeps players interested, prevents annoyance, and improves the total appeal of your game. Keep in mind, that the essential part of a UI’s success is regular updating. Always be ready to test your designs out with actual users.